When the number of posts in a blog gets larger, your blog's main page gets kind of long to the end if you show all posts or a larger number of posts in the main page. If you split your posts into different pages by adding page number, your blog appears very nicely. Here is an html code to do this job for you.
To add the code:
1. Log-in to you blogger account.
2. Go to dashboard, click on the layout.
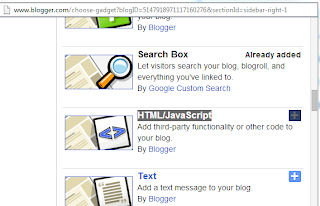
3. Click on "Add a Gadget" button and scroll down to select HTML/JavaScript
4. Add the following code into your html gadget, save and close it. Then you are done. It should look like this.
<style type='text/css'>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
border:1px solid #aeaeae;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageNum a:hover {
background-color:#0a8be5;
border:1px solid #000000;
}
.showpagePoint {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
background:#aeaeae none repeat scroll 0 0;
border:1px solid #aeaeae;
color:#333333;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageOf {
margin:0 3px 0 0;
padding:3px 7px;
text-decoration:none;
}
.showpage a {
border:1px solid #aeaeae;
padding:3px 7px;
text-decoration:none;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link, .showpage a:link {
color:#333333;
text-decoration:none;
}
</style>
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=5;
var displayPageNum=3;
var upPageWord ='Previous';
var downPageWord ='Next';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html += '<span class="showpageNum"><a href="/">1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>
To add the code:
1. Log-in to you blogger account.
2. Go to dashboard, click on the layout.
3. Click on "Add a Gadget" button and scroll down to select HTML/JavaScript
4. Add the following code into your html gadget, save and close it. Then you are done. It should look like this.
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
border:1px solid #aeaeae;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageNum a:hover {
background-color:#0a8be5;
border:1px solid #000000;
}
.showpagePoint {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
background:#aeaeae none repeat scroll 0 0;
border:1px solid #aeaeae;
color:#333333;
margin:0 3px;
padding:3px 7px;
text-decoration:none;
}
.showpageOf {
margin:0 3px 0 0;
padding:3px 7px;
text-decoration:none;
}
.showpage a {
border:1px solid #aeaeae;
padding:3px 7px;
text-decoration:none;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link, .showpage a:link {
color:#333333;
text-decoration:none;
}
</style>
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=5;
var displayPageNum=3;
var upPageWord ='Previous';
var downPageWord ='Next';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html += '<span class="showpageNum"><a href="/">1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>